Release date
The Mobile UI release will be released no earlier than Tuesday November 2nd 2021.
General Notes
If your APEX console is stuck in a loading state after the update, please make sure to refresh it once after the update to ensure you have the latest version.
Overview
The Mobile UI is a companion to the existing desktop version of APEX. You can reach it by simply pointing your mobile browser to the APEX website. It is not meant to replace the desktop version, but rather allow to manage your company on the go.
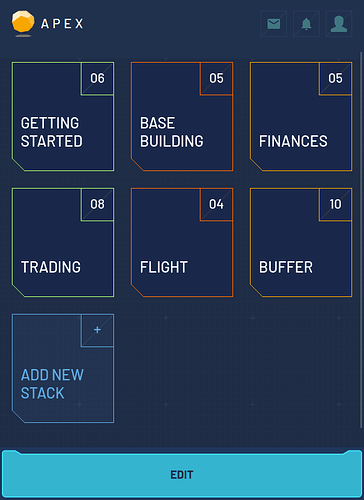
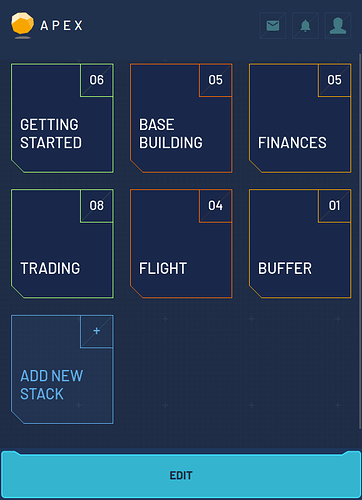
Once you open APEX in your mobile browser you will see a list of initial stacks. A stack is similar to a screen of the desktop and holds a list of cards. Similar to tiles in the desktop version, a card represents a command.
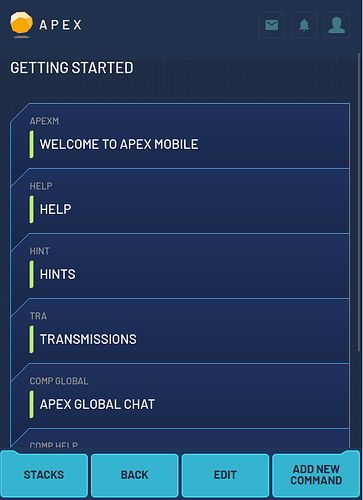
In the screenshot above you can see the cards in the “Getting Started” stack. The footer at the bottom has some useful actions:
- “Stacks” will bring you back to the list of stacks, as does clicking the APEX logo by the way!
- “Back” works like the back button of your browser
- “Edit” allows for the removal of cards
- “Add new command” allows for a new command card to be added at the end of the stack.
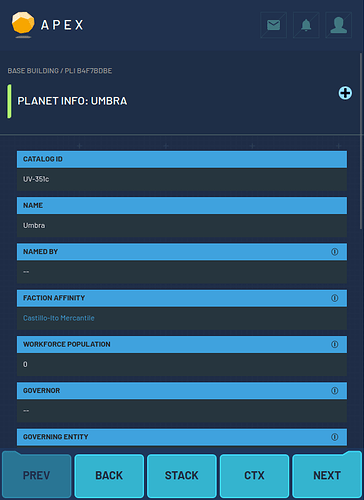
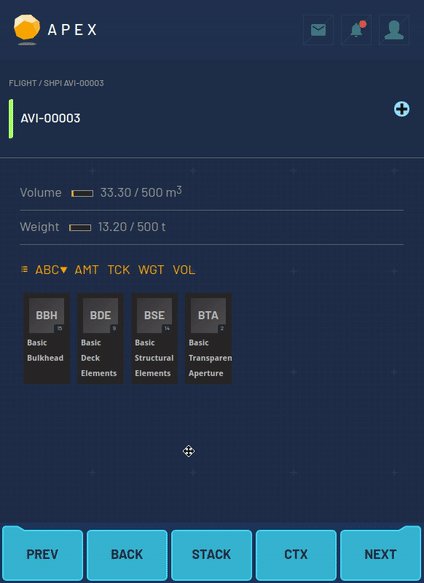
In the screenshot above I opened a PLI card in the “Base Building” stack. Similar to the desktop version, you can see all the planet’s details. The footer now shows different buttons:
- “Prev” and “Next” allows the user to go to the next and previous card in this stack.
- “Back” works like the browser’s back button
- “Stack” will go back to the stack’s list of cards
- “CTX” shows a list of context actions that are available for this command. This list is dynamic and will be different for each command.
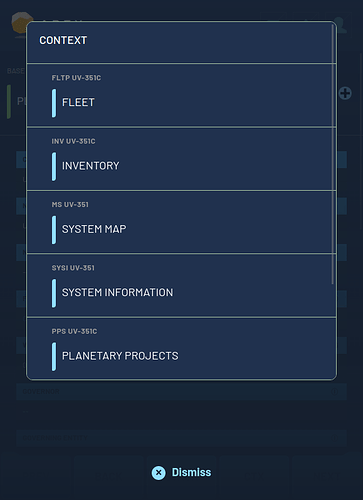
This is what the context actions for the previously shown command look like. Clicking one of the commands will open it in “buffer mode”, e.g. the command will show, but is not part of a stack yet. You can use this mechanic to traverse from command to command to look around and gather information. Let’s click on “Fleet” for example:
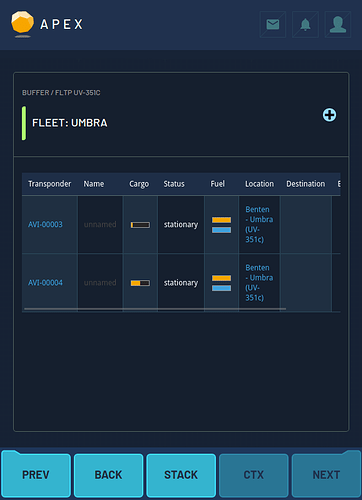
The fleet command opens and the background turns darker to indicate that this card is not part of a regular stack. The round blue + button in the header of the card allows this card to be added to an existing, regular stack.
All commands that are being opened in “buffered mode” will automatically be added to a stack called “Buffer”. This is the reason why the “Prev” and “Next” actions are available as well. This time they allow for scrolling through all cards of the “Buffer” stack. Pressing “Stack” in this case will lead us to the buffer stack:
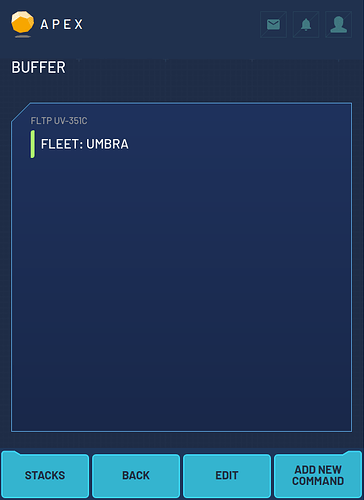
Right now this stack only contains one card. Finally lets go back to the stack overview by clicking the APEX logo:
As you can see the buffer stack is shown at the bottom right and contains one card.
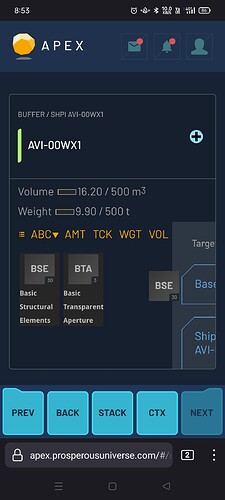
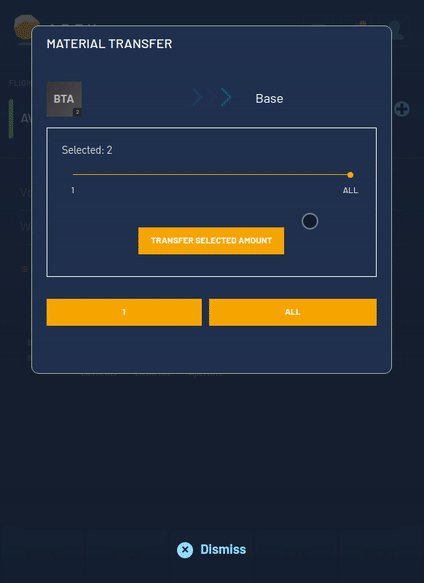
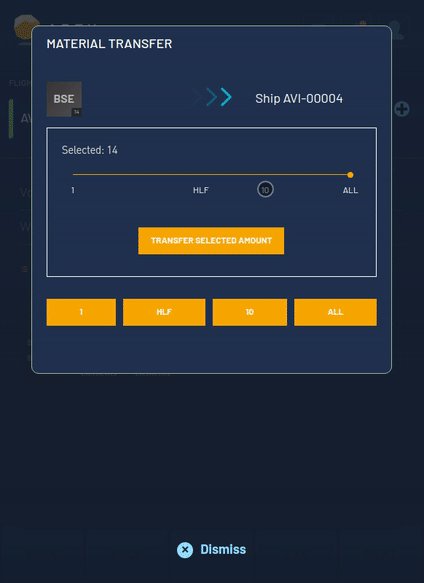
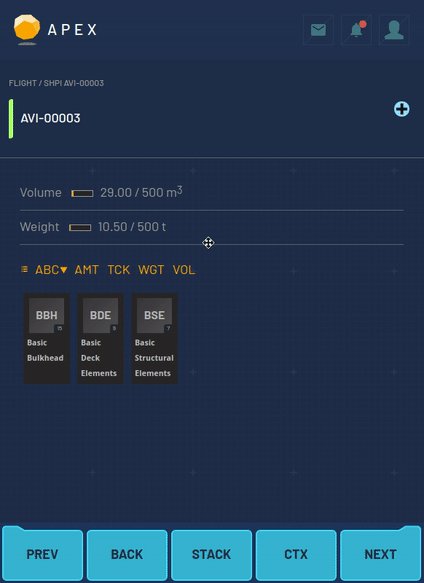
Since inventory transfer was a hassle on mobile so far, we introduce a completely new way to transfer items from one store to another. Once you start dragging an item, a list of target stores appears and dropping the item onto one of these opens a new item transfer window:

Known issues
The mobile UI has some known issues that we want to share here, so you don’t have to resubmit any bug reports:
- Company Registration Company registration has been deactivated and is only possible via the desktop version
- Maps Universe, system and surface maps don’t work properly, so we disabled them. The maps will be added as soon as the new (desktop) maps have been finished
- Chat There is only very limited space for showing chat messages, especially when a on-screen keyboard is active. This will receive a redesign in the future.
- Buffer stack The buffer stack holds all commands that are not part of a regular stack, similar to the buffer windows in the desktop version. The commands in this stack are persistent and are not cleared after a reload. We will automatically remove commands from this stack in the future, so you don’t have to manually remove them.
- Layouts To reduce the development time, we tried to re-use as many commands from the desktop version as possible. In some cases, we changed the command design slightly. Please let us know which commands do not work well on mobile so we can consider a redesign for the mobile version.
- Arranging stacks and cards Stacks and cards can not be re-arranged yet. We will provide that functionality in the future.